CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transitiontimingfunction, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始のWebデザイナーの平尾誠です。 今日は汎用的なテキストアニメーションを集めました。 テキストの現れ方が魅力的だと印象はグッとよくなります。 また、引きつけたいもハートや星マークがキラキラと文字の周りで輝くcssエフェクト。 svg ファイルを利用せずに、cssのみでアニメーション付きのボーダーラインを演出します。 ほんの数行のcssで実装できる小技テクニック12個まとめ 簡単&実用的

斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク
Css 文字 アニメーション 簡単
Css 文字 アニメーション 簡単-また、簡単な操作でcssアニメーションを実装するのに必要なコードを出力してくれる便利なジェネレータも併せて紹介します。 Animatecss 共通classである animated と各アニメーション用のclassを付与することで実装でき、アニメーションをループさせるclass先日はCSSとJSで動くロゴをご紹介させていただきました。 今回はなんとCSSだけでぬるぬる動くアニメーション、テキストエフェクトをご紹介します。 純粋にスゴイ! サイトのタイトルや見出しに使えば目立つこと間違いなし。



小さな工夫が光る テキストリンクのhoverアニメーション参考集 株式会社lig
その1 一文字ずつ登場するテキストアニメーション See the Pen CSS Tips Text Showup Motion by Takuro Sakai on CodePen 一文字ずつtransformで移動させています。文字が途切れることなく流れるようにtransitiondelayを調整するのがポイントです。CSSで文字を書くアニメーションを実現するには、 「strokedasharray」と「strokedashoffset」 というCSSプロパティを利用します。 これらについて、簡単に説明しておくと、CSShoverで作る簡単アニメーションとおすすめプロパティ6選 この記事では、 簡単なアニメーションを作れるhoverについて解説 しています。 「ログインボタンが透けるのってどう書いてるの?
10.文字を遅延させ表示 こちらは、文字を順番に遅らせて消しているエフェクト。それぞれの文字にクラスを付けアニメーションの開始を遅らせるanimationdelayを指定し遅延、全体にtransform scaleで伸縮させるエフェクトを付与しています。 A Pen by Ian GloudeWebデザイナーの平尾誠です。 今日は汎用的なテキストアニメーションを集めました。 テキストの現れ方が魅力的だと印象はグッとよくなります。 また、引きつけたいもテキストを煙のようなエフェクトを使いフェードさせる珍しい動き。各文字をspanで囲う必要がありますが、文字に移動・変形・回転・傾き・縮尺を指定して違和感なく文字を消してます。 transform translate3d(15rem, 8rem, 0) rotate(40deg) skewX(70deg) scale(15);
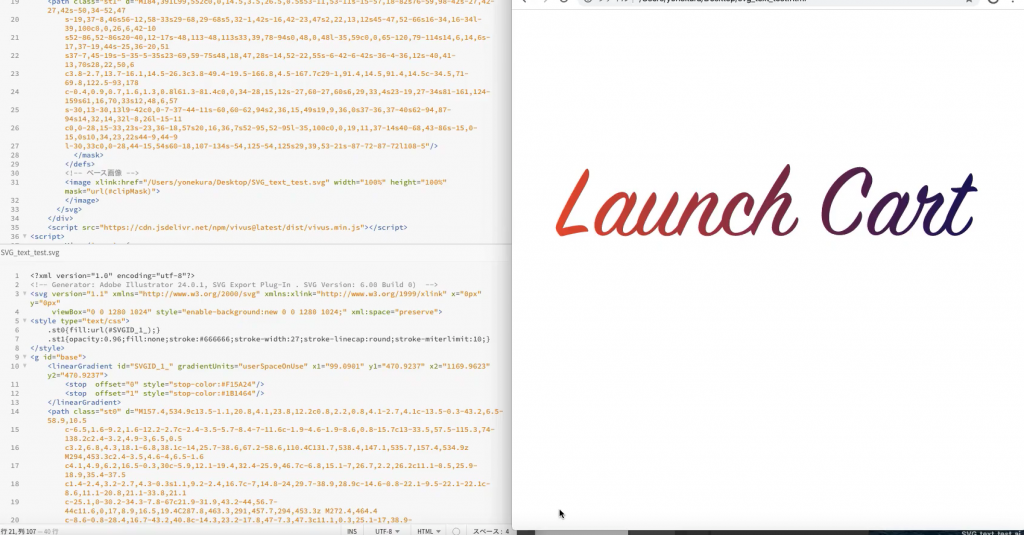
CSSで文字を書くアニメーションを実現するには、 「strokedasharray」と「strokedashoffset」 というCSSプロパティを利用します。 これらについて、簡単に説明しておくと、CODE #7 同じく少し透過させた黒文字がspanで括られている文字、上でアニメーションしている白文字が擬似要素とdata属性を使って表示させた文字になり、こちらはtransform scale()とopacityを組み合わせたものになります。 HTMLはCODE #6と同じものを使用し、CSSは下記のように記述します。14 Blurred, Invisible Ink, and Redacted text (CSS only) See the Pen Blurred, Invisible Ink, and Redacted text (CSS only) by Adam Ruf on CodePen0 文字の一部をぼかしたり、黒塗りしたりしてあります。ホバーしたら文字が出てくる、なんてやったら面白いかもしれないですね。 15 Marvel Logo



Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ



ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ
文字エフェクトは、「Animatecss」 主にボタンなどホバーさせた時のアニメーションを簡単に実装できます。 アニメーション特集 3CSSアニメーションライブラリ21 アニメーション特集 2CSSアニメーションの基本・作り方その1 一文字ずつ登場するテキストアニメーション See the Pen CSS Tips Text Showup Motion by Takuro Sakai on CodePen 一文字ずつtransformで移動させています。文字が途切れることなく流れるようにtransitiondelayを調整するのがポイントです。先日はCSSとJSで動くロゴをご紹介させていただきました。 今回はなんとCSSだけでぬるぬる動くアニメーション、テキストエフェクトをご紹介します。 純粋にスゴイ! サイトのタイトルや見出しに使えば目立つこと間違いなし。



Css3 テキストを波のようにゆらゆらと上下に動かすアニメーション Seblo



アニメーション テキストを1文字ずつ表示させるプラグイン Jquery Akari Blog
今回はコピペで簡単に実装できるcssアニメーションをまとめました。 僕もよく利用するアニメーションなので是非使ってください♪ 念のために基礎知識 今回は簡単なcssアニメーションということで、transitionとanimationを使用します。 transitionpropertyall今回はコピペで簡単に実装できるcssアニメーションをまとめました。 僕もよく利用するアニメーションなので是非使ってください♪ 念のために基礎知識 今回は簡単なcssアニメーションということで、transitionとanimationを使用します。 transitionpropertyallという方はCSSアニメーションライブラリ、animatecssやvivifyなどからコードをダウンロードしてくるのも良いかもしれません。 animatecss vivify 今回は、ポコポコと文字が弾けるようなアニメーションを作ります。 コードはこんな感じになりました。



Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社



Cssアニメーション 画面の端から無限ループするスライドをつくろう すきまのスキマ
以上の簡単な流れになります。 htmlとcssが使える方なら、簡単にcssアニメーションをwebサイトやブログに導入することができます。 次は、実際のcssアニメーションにコードと動きを見ていきましょう。 cssコピペだけサンプルcssアニメーションCSSアニメーションのイベントを使って時間の経過で文字を出力することもできます。 CSSを追加CSSで要素の奥行回転アニメーションを実装します 回転させる要素、今回は簡単な正方形をCSSで描きます square{ width 100px;



小さな工夫が光る テキストリンクのhoverアニメーション参考集 株式会社lig



すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート



ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ



Cssで文字にアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips



流れる文字のcssアニメーションサンプル集 One Notes



Css3で文字やメッセージをふわっと表示させるアニメーションを実装する Free Style



Css テキストをネオン風にする方法 By Takumi Hirashima


Css Transition 簡単なアニメーション Yoseyama Jp Blog



左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス



Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips



Css 文字のアニメーション Qiita



斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク



コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive



Cssだけでホームページのアニメーションを実装する方法 Ryob Net



Css3の新体験 コピペできるテキストエフェクト用htmlスニペット30個まとめ Photoshopvip



Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends


Html Cssで表現できる すごいテキストエフェクト用スニペット44個まとめ Photoshopvip



これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus


テキストアニメーションを簡単実装 軽量jqueryプラグイン Textyle Js 作りました Ma Ya S Create Web Design



Cssでアニメーションが作れる 簡単なcssアニメーション 一緒に作ってみませんか アクアリング新卒が運営するブログ



Cssのanimationで文字に変化を付ける トップページの作り込み1 アミアンインターナショナル



Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社



Itg3pyxofbwgzm



Css ページ読み込み時にフワっとスライドフェードインするアニメーション



要素をふわっと出す Css3アニメーションで簡単エフェクト Littlethings コーディング デザイン 勉強 Webデザイン



Css テキストリンクやボタン プリローダーなどで使えるcssアニメーションのスニペット集 Csseffectssnippets コリス


映画の予告風にテキストをアニメーションさせる Text Opening Sequence With Css Animations



Css 要素を回転させる方法 By Takumi Hirashima



Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ



17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip



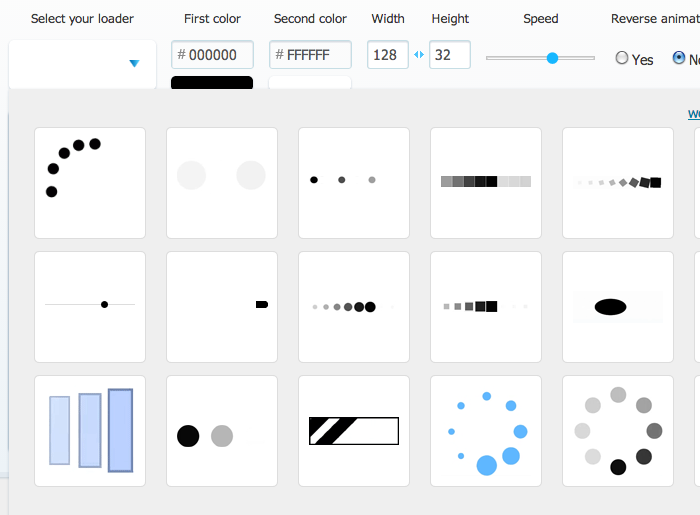
Css によるローディングアニメーションを簡単に生成できる Css Load Net Css Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ



実装がどんどん簡単になっている スクロールに連動するcssアニメーションを与えるスクリプト Delighters コリス



2段階でアニメーションさせるスクロールエフェクト Oku Log



Css Svg Css3で簡単にアニメーションを作成する Bagelee ベーグリー



Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog



Cssのみで実装できる テキストリンクのホバー時に カラーをアニメーションで変更させる実装方法のまとめ コリス



Javascriptで一文字ずつspanで囲む方法 主に一文字ずつのアニメーションに使用 Hirakublog ヒラクブログ



色々なパターンの点滅するcssアニメーションサンプル集 One Notes



Cssアニメーションを使ってみよう Designmemo デザインメモ 初心者向けwebデザインtips



Cssのみでテキストを 飾る 動かす おしゃれなエフェクト10 コムテブログ



Jqueryライブラリを使用して 文字列にさまざまなアニメーションを追加 株式会社amg Solution



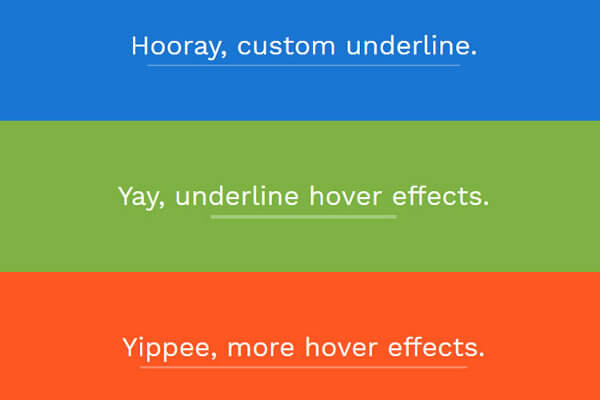
Cssアンダーラインアニメーション8選 効果的で魅力的なアンダーラインをサイトデザインに簡単追加 Seleqt セレキュト



コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



Cssでテキストを彩る装飾サンプル集 One Notes



2段階でアニメーションさせるスクロールエフェクト Oku Log



実装は超簡単 デザインがかわいく アニメーションもかわいいcssで実装された軽量スピナー ウェブデザイン デザイン Css アニメーション



コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ



スクロールするとふわっと現れる文字や画像 Unorthodox Workbook Blog



範囲外から落下してくるcssアニメーションサンプル One Notes



Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog



Css によるローディングアニメーションのサンプルと簡単な実装方法 Wordpress テーマ Digipress



コピペで簡単 ボタンやテキストリンク アイコンで使えるcssのさまざまなアニメーション Csseffectssnippets コリス



Cssアニメーションライブラリー25選 あなたのサイトに楽しい動きとより良い機能を Seleqt セレキュト



Css フォーカスアニメーションを簡単設置 Shu Blog



Cssで簡単実装 震える 歪み効果のあるグリッチエフェクトcss 13選 タイトルや表紙に使える アニメーションcss テキストエフェクト Webdesignfacts



スクロールで開始 Cssとjqueryで作るマーカー 蛍光ペン アニメーション ぐりおブログ



Cssとsvgで簡単にラインアニメーションを作る方法 Illustrator初心者向け Webico Blog


カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録



Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ



Css バウンドアニメーションの作り方 Designmemo デザインメモ 初心者向けwebデザインtips



Css 流れる文字のcssアニメーションサンプル ヨウスケのなるほどブログ


スクロールするとテキストがカッコ良くアニメーション その1 Ma2 Work



Css Javascriptで文字に動きを テキストアニメーション19選 Workship Magazine ワークシップマガジン



Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips



Cssでアニメーションが作れる 簡単なcssアニメーション 一緒に作ってみませんか アクアリング新卒が運営するブログ



テキスト背景をcssだけでアニメーションにする簡単な方法 Mororeco



Css インライン要素にアニメーションで下線を引くホバーアクション2種類 Maromaro Blog



ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase



サイト訪問者を惹きつける 動くテキスト効果のスニペット10選 Css Javascript Seleqt セレキュト


アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip


Cssでグラデーションアニメーションを超簡単に作れるwebサービス Teru Design Blog



Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes


保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた



これなら簡単 Cssのみで ボタンやアイコンに気持ちいいさまざまなアニメーションを加える Ui Interactions コリス



Svgを手書き風アニメーション 1 Css コモノ株式会社



Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts



Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン



Cssアニメーション Transition で起こるバブリングの原因と対策 Unorthodox Workbook Blog



Cssアニメーションを使ったリンクボタンを作ってみよう 実践編 ビジネスとit活用に役立つ情報



Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld



Cssアニメーションのサンプルを作ったので紹介 福岡のフリーランスwebデザイナーの趣味ブログ 福岡のフリーランスwebデザイナーの趣味ブログ



Css Hoverで作る簡単アニメーションとおすすめプロパティ6選 Codecampus



Cssでテキストをなぞるようにアニメーションしながら色を変える Unorthodox Workbook Blog



Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips



Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



Cssだけでここまで出来る タイトルや見出しにオススメなぬるぬる動く最新のcssテキストエフェクト19選 Webdesignfacts



Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ



ホームページにanimate Cssを使って アニメーション効果を実装する 株式会社青葉広告



Css マウスオーバーでテキストが上下に分かれるアニメーション Into The Program



Svgを使ったテキストアニメーション Designmemo デザインメモ 初心者向けwebデザインtips



リッチなサイトへ おしゃれなcssアニメーションサンプル10選



コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts



Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ



左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス Css アニメーション アニメーション テキスト



0 件のコメント:
コメントを投稿