CSSアニメーションの概要 CSSでアニメーションを表現するには2つの設定が必要となります。 1つ目は@keyframes、もうひとつはanimationプロパティです。 全体の流れとしては、@keyframesでアニメーションする要素の、アニメーション開始時の状態と終了時の状態を cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。各キーフレームは、アニメーションの流れの中で要素がどのように表現されるかを記述します。 CSS スタイルでアニメーションのタイミングを定義するため、キーフレームを percentage で指定し、アニメーションの流れの中でいつそのスタイルが適用されるかを示します。

今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス
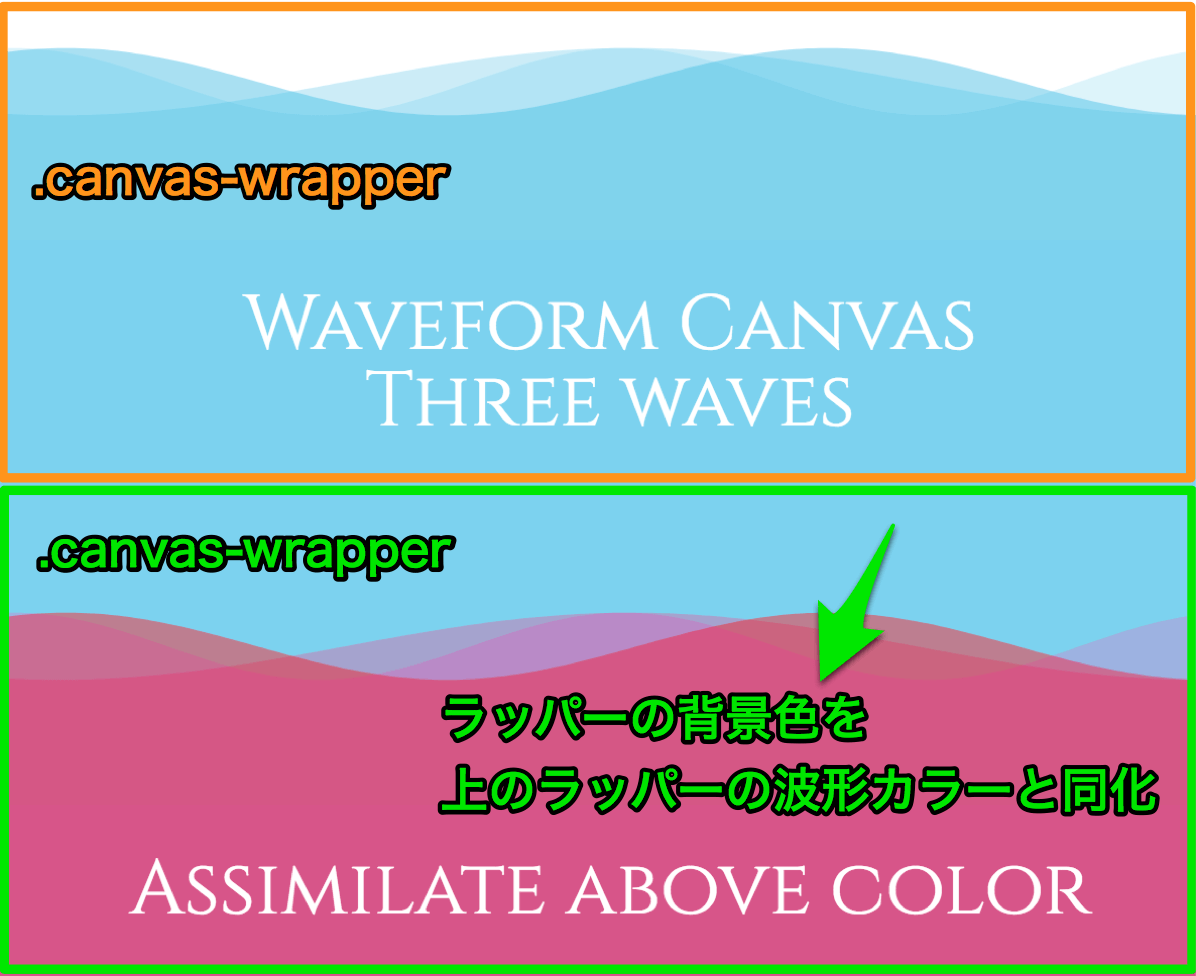
波 アニメーション css
波 アニメーション css- 波の画像をSVG形式で1枚用意する。(Illustrator) Keyframeでアニメーションを設定。(CSS) backgroundimageに波のSVG画像を読み込み、入れたいテキストでクリッピングマスクをかける(CSS) ザックリ書きました。 具体的には、 2 Keyframeでアニメーションを設定。(CSS) あのー、水玉模様の背景をCSSで作りたいのですがー なるほどー、できますよー。工夫次第でいろんな背景が作れます 続きを読む jQueryスクロールして表示領域に入ったら要素をアニメーション表示させる『inviewjs』の実装サンプル集




Cssだけで波をデザインしてみた M Y
動いてない波なんかでは普通に画像作った方が早いので、アニメーションさせてます。 やはり canvas はアニメーションさせて真骨頂ですね。 海系のモチーフにはもちろん、見た目にもゆったりしていてリラックス効果を狙った使い方もできるかもしれません。このテクニックを応用して、CSSアニメーションのコンセプトを作りました。 Codepenで公開しているものを以下に紹介します。 Only CSS Slime See the Pen Only CSS Slime by Yusuke Nakaya (@YusukeNakaya) on CodePen 最初の練習作品。 楽しいcss アニメーションのサンプル集 小気味よいアニメーションを用いたWebサイトを国内でも多く見かけるようになってきました。 CSS3により画像編集やFlashが減りメンテナンス性も向上しています。 15年もアニメーションを取り入れるサイトは増えて
SONICMOOV LAB > マークアップ > CSS 使える! CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面 CSS3 Animation Generator – CSS3gen CSS3genは基本的なCSSアニメーションを簡単に作成できるツールです。 スライドバー型のツマミで各種プロパティを編集でき、この手のツールには欠かせないプレビュー機能もあります。 ただしイージング(加速・減速の仕事で CSSアニメーション を使おうとして(結局使わなかったけど)、調べてたら「電波っぽいアニメーションを3行で追加する「Pulsator」の使い方と実装解説 」という Swift の記事だけど、記事内の電波っぽい動きのアニメーションに感銘を受けて、これは
CSSだけでイントロのアニメーションが作られています。JSなしでここまで作れるとは。 19 Css Perspective See the Pen Css Perspective by Adriano Interaminense (@interaminense) on CodePenlight どないなっとんねん。ホバーすると回転する上に、テキストの編集もできます。 CSSで使えるおしゃれすぎるボタンデザインをまとめてみました! codepenから引用しています おしゃれすぎるプロのボタンデザイン・アニメーションまとめ! コピペで実装 工夫の仕方がプロ! こだわりが強いアニメーション付きボタンを集めました CSSフィルターの huerotate とCSSアニメーションで色相を変化させています。さらに opacity を 05 にして動画に重ねて表示。 See the Pen Colourful gradient animation by Mana on CodePen アニメーション部分を抽出するとこんな感じ↑でした。




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ




使える Cssアニメーション 選 Sonicmoov Lab
17年4月29日 JavaScript 波のアニメーションを表現してみます。 前回は「静止している正弦波」(下記関連ページ参照)を表現してみましたが、今回はその「静止している正弦波」をアニメーションし、実際に波として動いているような挙動を表現してみ cssで波を作ってみる 揺らぐ円を描いたら、波も作ってみたくなった ので!! 調べてみたところ、すでに記事があったので参考にさせていただきました。 選択した画像 波 アニメーション 波 アニメーション css Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip



Svgとanimationで滑らかな動きの波っぽいやつ かちびと Net
CSSアニメーション15選! Webデザイナーのこだわりを実装できる厳選コード&サンプル ここ数年のWebサイト制作におけるフロントエンド技術の進化はめざましく、レイアウトも多様化しました。 さらに、CSS3が公開されてからは、CSSだけで実装できる表現が ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen こんにちは、福岡のホームページ制作シンス株式会社のちゃんけいです! CSSアニメーションはJavaScriptを使わないため実装が容易です。 仕組みを理解すれば簡単なアニメーションを作ることができるのでとても便利です。 使うプロパティは大まかに2つ @keyframes animation




コピペで簡単実装 Cssで作る区切り線 水平線デザイン9選 傾斜 破線 セクション Webdesignfacts




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts
パーティクルアニメーション, particle animation, webデザイン, javascript, css, codepen 表示される波の素晴らしい眺めは、未来的で、人工的でそして魅力的なものに感じられます。 CSSアニメーションライブラリー25選!正弦波のアニメーション表示 振幅・波長・周期などのパラメータに基づいて、 正弦波 のグラフをアニメーションで描画する VCSSL プログラムです。 目次 使用方法 題材解説 コード解説 ライセン 文字テキストがバラバラの破片のように飛び散るアニメーションエフェクト。 See the Pen Shattering Text Animation by Arsen Zbidniakov on CodePen Wave Text Effect (with SVG Blend Mode) レイヤー状に重なった背景が、波のようにユラユラとアニメーションするHTML/CSSスニペッ




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中
コピペで差が付くデザインをcssで 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css オシャレなアニメーションのスライドショーをcssコピペで実装! html/css 棒グラフ おしゃれアニメーション 15選 CSS animation で遊び倒す wave CSS animation day2 です。 本日は、波を表現してみたいと思います。 1 完成版 2 なぜ wave か? 19 年のデザインは、流体デザインがくると思います。 こちら の記事をご参照ください。 波のようにウェーブがかかった水平線ディヴァイダーデザインCSS See the Pen Waves Content Divider Using CSS by CMDW (@candrashalahuddin) on CodePen 種類豊富!セパレーターCSS CSSアニメーションバックグラウンド12選




Cssだけで実装するクリエイティブなローディングアニメーション選 Wordpressのための便利帳




Cssとjavascriptで作る美しいテキストアニメーション10選 コピペok フォトピザ
簡単CSSアニメーション&デザイン選(ソースコードと解説付き) web制作 デザイン フロントエンド 47,807 View 160 449 355 エンジニア 酒井琢郎 CSSは使いようによっては様々な表現が可能な奥深い言語です。波ですが、先程の画像を背景として読み込み、repeatさせています。 CSS filterやアニメーションを使っているので描画負荷は高めです。自分のiPhone7で見てもカクついたりはしませんが、裏側でCPU(とGPU)が働いているはずです。 JavaScriptで水や波、パーティクル等、ふわふわゆらゆら系の動きを表現 公開日時 18年8月7日 タグ JavaScript, jQuery Webサイトのアクセントに、ちょっとした動きをつけたい時ってありますよね。 一から作り込むのは大変ですが、プラグインを使えば意外と




Css Animation で遊び倒す Bubble Qiita




18年大本命 Html Cssコピペできる 参考にしたいスニペット78個まとめ Photoshopvip
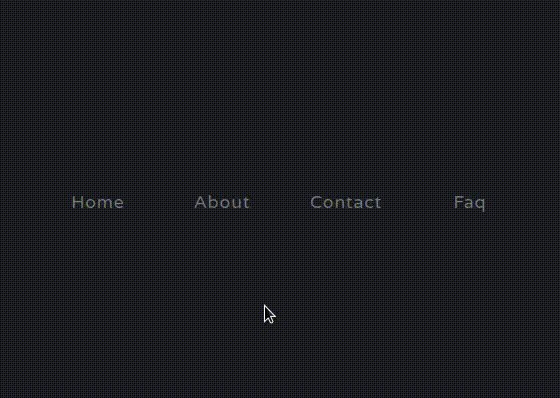
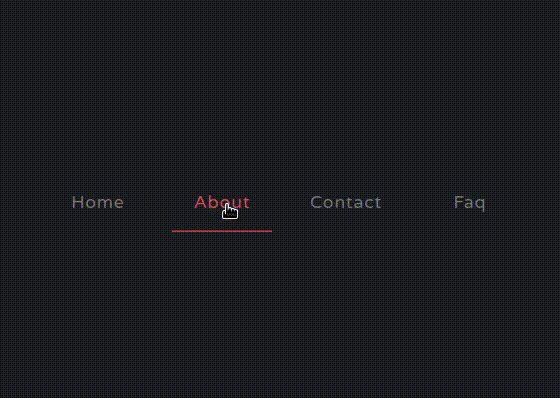
動きのあるおもしろい効果をCSSで手軽に作れたら便利ですよね。 そう思っている方のために、今回は以下の3つをご紹介します。 hoverの特徴と使い方 hoverとセットで使えるプロパティ6選 hoverを使ったCSSアニメーション2選 また、記事で紹介しているコード こちらのサイトでは、Canvasで波をアニメーションさせているようでしたので、 Canvasで波のアニメーションを描画する方法を調べて、 そちらを基に再現してみました。 ↓作ってみたDEMO DEMO1 DEMO2 波の描画方法は、 ↓こちらのサイトを参考にさせていただき というわけで、波のような滑らかなアニメーションを実装したいという人は、ぜひ「Water Wave Effect jQuery」をチェックしてみてください。 Water Wave Effect jQueryの詳しい実装方法やダウンロードなどは、以下のページからどうぞ。 Water Wave Effect jQuery




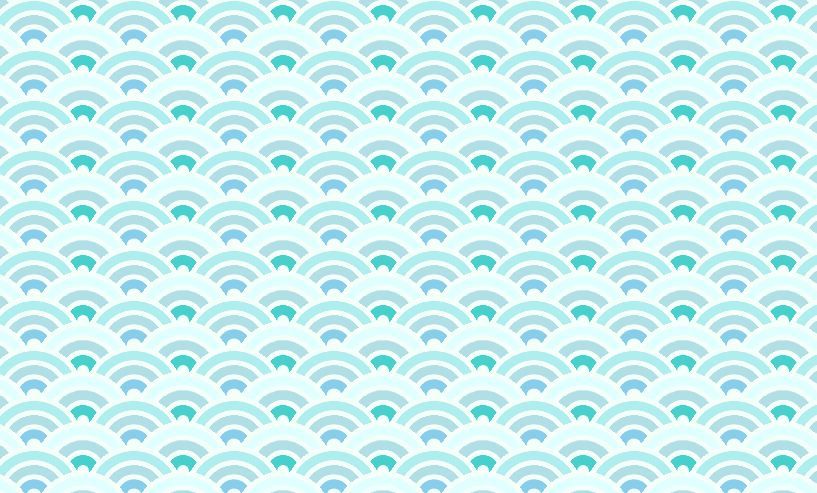
Cssで和の波模様の青海波 せいがいは のパターンをアニメーション付きで表現したもの 9inebb




Cssだけで実装するクリエイティブなローディングアニメーション選 Wordpressのための便利帳
波形アニメーションをHTML5canvasを使って実装する。 さて、今日は波形アニメーションの作り方を見ていきましょう。 canvasArea { background#ced7df; ICS MEDIAのトップページに掲載しているモーショングラフィック。これはCSS3とHTML5 Canvas要素を使って作成したものです。時間経過とともに波の形状と色彩が変化し、多彩な表現を楽しめるようになっています。 本記事ではCSS3とHTML5 Canvasの理解につながることを目標に、このモーション




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ




Codepenの19年の人気コードランキング ベスト100 ブログ 徳島のホームページ制作会社 有限会社データプロ




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




Cssで和の波模様の青海波 せいがいは のパターンをアニメーション付きで表現したもの 9inebb




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




水面が波打っているようなアニメーションを実装できるjqueryプラグイン Raindrops Techmemo




マウスオーバーで波紋を広げる Unorthodox Workbook Blog




Cssだけで波アニメーション




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Js コンテンツの区切り線を水面に見立てて ぽちゃんたぷんっと波立たせる癒やし系スクリプト Raindrops Js コリス




Css Borderで波状の線 曲線を作成する方法 One Notes



アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン




波線 複数 動くwebデザインアイディア帳




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス



ちょっとしたあしらいが可愛い Webサイト紹介 エムトラッドブログ




Css3とhtml5 Canvasで作るモーショングラフィック Ics Media




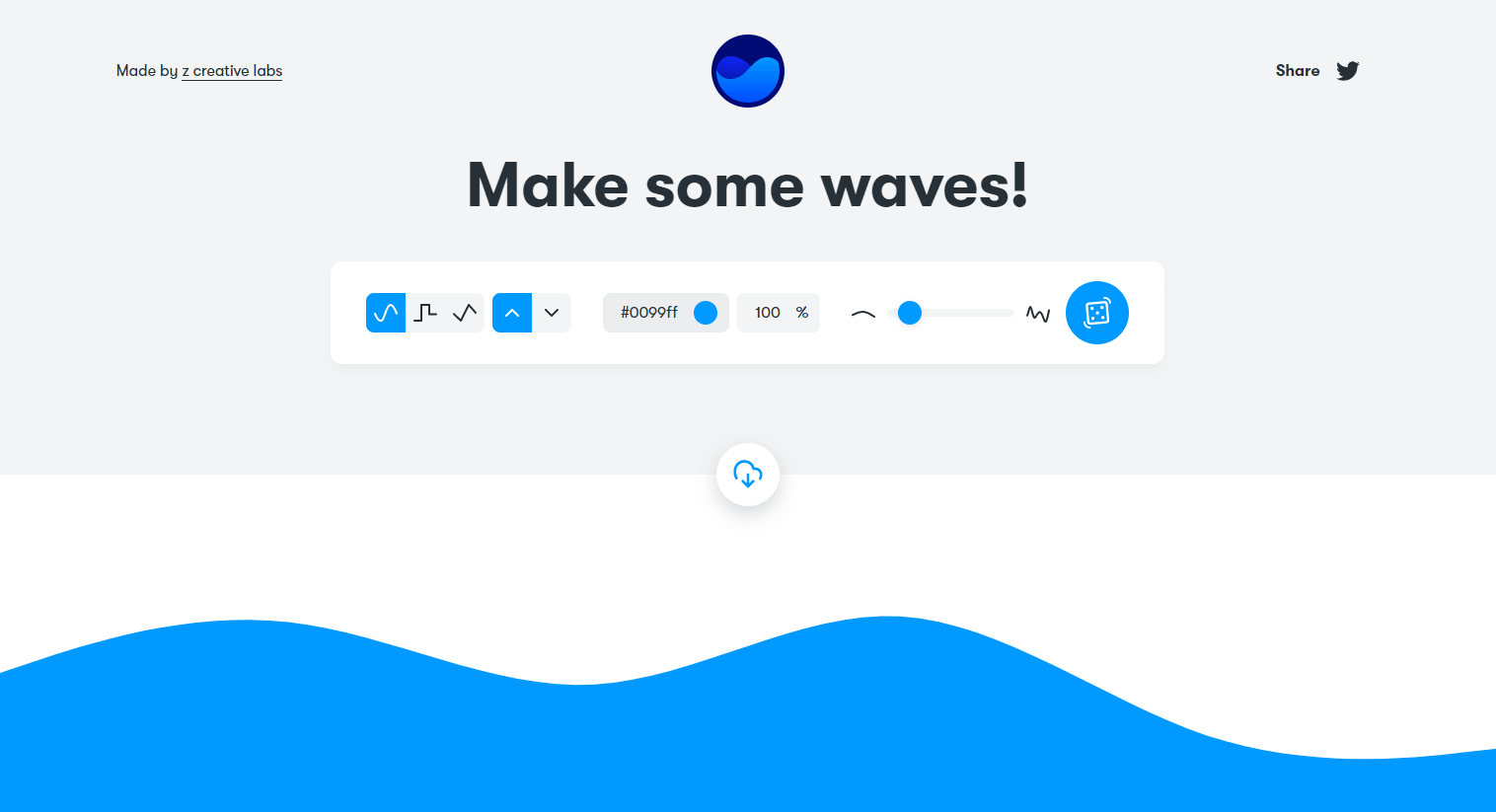
色んなタイプの波形を作成してsvgをダウンロードできるwebサービス Get Waves Techmemo



Webロケッツマガジン




Cssアニメーションで水面の波紋を表現 Dryな備忘録




Css Animation で遊び倒す Wave Qiita




画像に簡単にアニメーションをつけるcurtain Js Bagelee ベーグリー




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




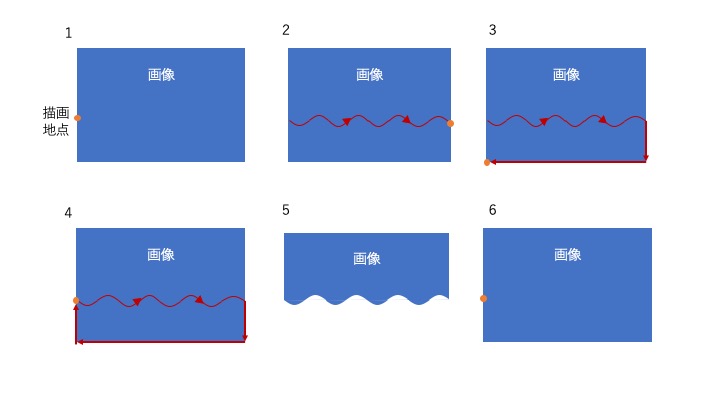
画像下部が波でうねるアニメーションをcanvasで実装する




個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン




Cssで実装する次のコンテンツへと促すスクロールダウンのラインアニメーション Nxworld



Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Cssアニメーションで水面の波紋を表現 Dryな備忘録




Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報



Svgとanimationで滑らかな動きの波っぽいやつ かちびと Net




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



cssアニメーション事始め その2 花火 sameの お楽しみはこれからかも




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Css も活用した多彩な動きが面白い デザイン エージェンシー Green Chameleon のウェブサイト Webgl 総本山



コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts



Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure



コピペok Cssアニメーション集 Animista エムトラッドブログ




Cssで円を波打たせる クリエイター コーディング備忘録ブログ




Css テキストリンクのホバー時に 波線をうにょうにょとアニメーションさせるスタイルシートのテクニック コリス



Html Css バルス 天空の城ラピュタ の崩壊をcssでアニメーションする Laptrinhx




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress



Svgで画面全体に斜め線や曲線を引く Webopixel




Css Borderで波状の線 曲線を作成する方法 One Notes




色々なパターンの点滅するcssアニメーションサンプル集 One Notes




アニメーションがすごい Css横リスト型メニュー デシノン




Canvas アニメーション Javascript チュートリアル



3




Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス




Cssとhtmlだけでも可能 フッターをおしゃれにする 波浪 デザイン2種 アニメ付き Yukaiplay



1




超便利 確認しておきたい最新cssツール リソースガイド厳選65個 年度 Photoshopvip



3




Cssだけで波をデザインしてみた M Y




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Cssで水面のようなアニメーション ザリガニデザインオフィス




Css も活用した多彩な動きが面白い デザイン エージェンシー Green Chameleon のウェブサイト Webgl 総本山




ヘッダー画像の変形 下の部分を波のようにする Webサービス一覧のひとりごと




アニメーションで変化するタブ切り替え 脱エンジニアっぽさ クライアントの笑顔を引き出すcss3アニメーション 2 2 3 ページ It




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




Liquid Css まるで液体のようなデザインを実装するcss技




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media




Css アニメーションの作り方 Apex Traders




カード型はもう飽きた Svgとcss3で変わるwebレイアウトの最新トレンド Wpj




Css3 炭酸飲料のような泡を量産するアニメーション Seblo




Css Javascriptで文字に動きを テキストアニメーション30選 Workship Magazine ワークシップマガジン




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ




スライムから泡まで 液体をシュミレートしたリキッドモーション8選 Workship Magazine ワークシップマガジン




1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media



3




Cssで水面のようなアニメーション ザリガニデザインオフィス




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media



Cssで波を作ってみる Qiita



波線 複数 動くwebデザインアイディア帳




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




ウェブ制作で差がつく コピペ可能なhtml Cssスニペット50個まとめ 16年10月度 Photoshopvip



Js 波のアニメーション 使えるuiサンプルギャラリー Kipure



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday




画像下部が波でうねるアニメーションをcanvasで実装する




Cssアニメーションで水面の波紋を表現 Dryな備忘録



Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



0 件のコメント:
コメントを投稿